LOGO
OUR STORY
From the original Junior Achievement logos (launched in 1919 and 1941), which used wings as their visual symbol, came the idea of flying, excelling, having the means to soar.
Yet our students do not stand alone, but impact those around them, sharing their newly acquired skillset and confident mindset. Just imagine if every JA student created jobs for just five others! Youth unemployment would soon be a thing of the past.
For this reason, we started with JA’s original soaring bird (from 1919 and 1941), and turned it into a flock of six (the JA student + five others impacted by that student). We then brought in similar lines and angles from the JA symbol that launched in 1967, reintroduced the kite logo (launched in 1955) via the negative (white) space of our new symbol, and kept a strong correlation with our longest-running symbol, launched in 1986.
JA’s brand symbol honors our long and impactful history while moving us into the future.
EVOLUTION OF THE JA SYMBOL
MODERNIZED JA SYMBOL
SYMBOL: FULL COLOR
The full-color symbol on a white background is a striking image.
FIXED: Use this symbol only on white or on the colors shown on the next page. When overlapping other colors, use the colors other than white or the four shown on the next page, use the monochrome version in this section. Also see notes in the “Signage” section about the alignment of the points in the symbol.
Make this symbol your website favicon and your social-media profile picture (both ready for you as downloads).
FLEXIBLE: Temporarily replace your social-media profile pictures with event- or campaign-specific images, as desired, reverting back to this design at the end of the campaign.
SYMBOL: ADDITIONAL COLOR OPTIONS
Here are examples of the symbol placed on four primary colors; Boundless Blue, Resilient Turquoise, Yellow Inspiration and Immersive Blue-Black.
FIXED: Use these symbol in only these combinations.
When placing the symbol on any other color or image, use monochrome symbols shown on the following page.
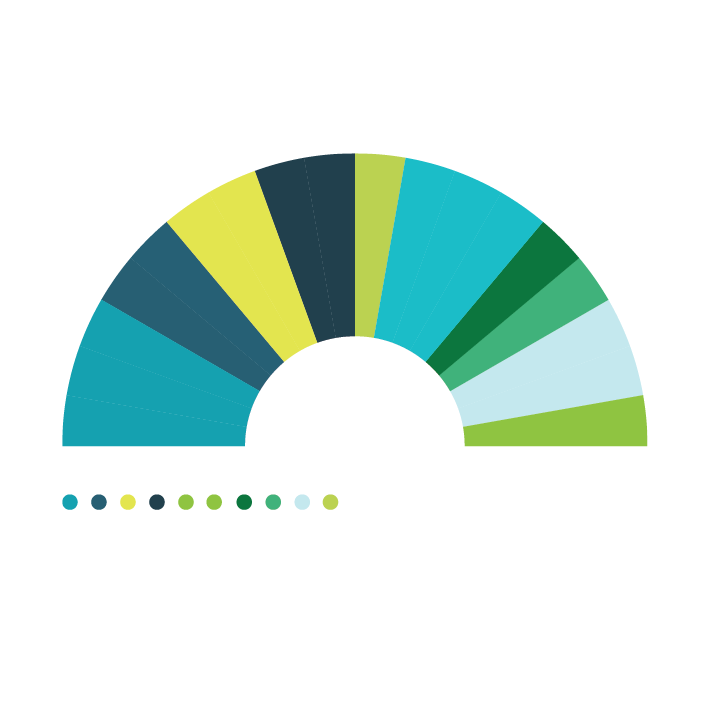
SYMBOL: MONOCHROME
When our monochrome symbol, the right half of each bird remains a solid color, while the left side is 50% translucent, using the same color.
FIXED: At least one of the colors must be from the primary color palette. The colors on one side of each bird should be only a 50% translucency. (We’ve consistently made the left sIde more transparent, but you may alter this to the right side, as needed.)
FLEXIBLE/FREESTYLE: The symbol can take any color from our color palette and go over any color from the color palette, as long as there’s enough contrast, and as long as the one-color-from-the-primary-color-palette requirement is met, above.
When the symbol is used as part of a design, the birds can take on multiple colors. See the “Collateral” section for examples.
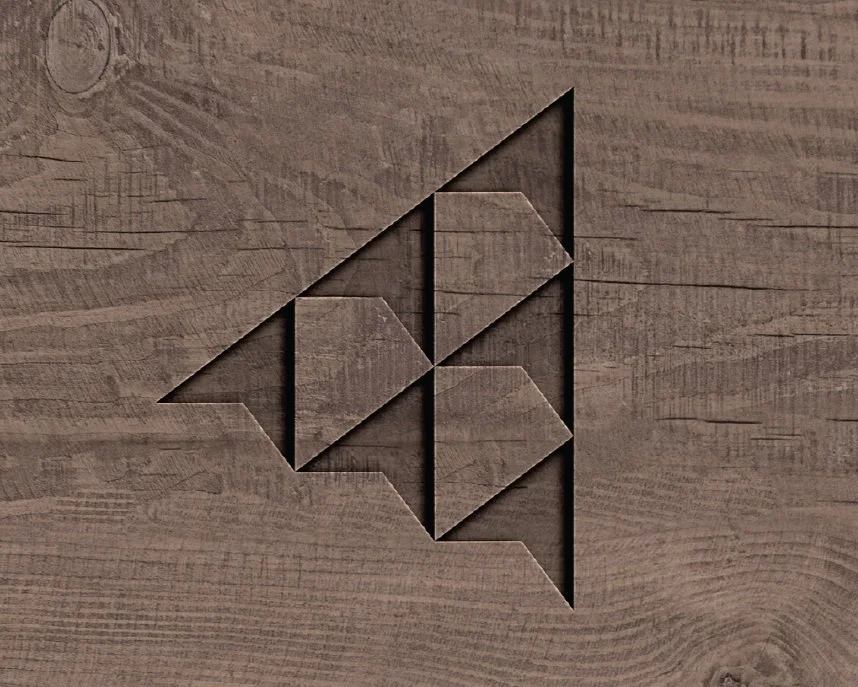
ONE-COLOR SYMBOL
When the symbol needs to be etched, engraved, or screen-printed, or in any other cases when the full color or monochrome symbol can’t be used, use this etching.
FIXED: Except when etched or engraved (which is a colorless process), this symbol must be used over one of colors in the primary color palette.
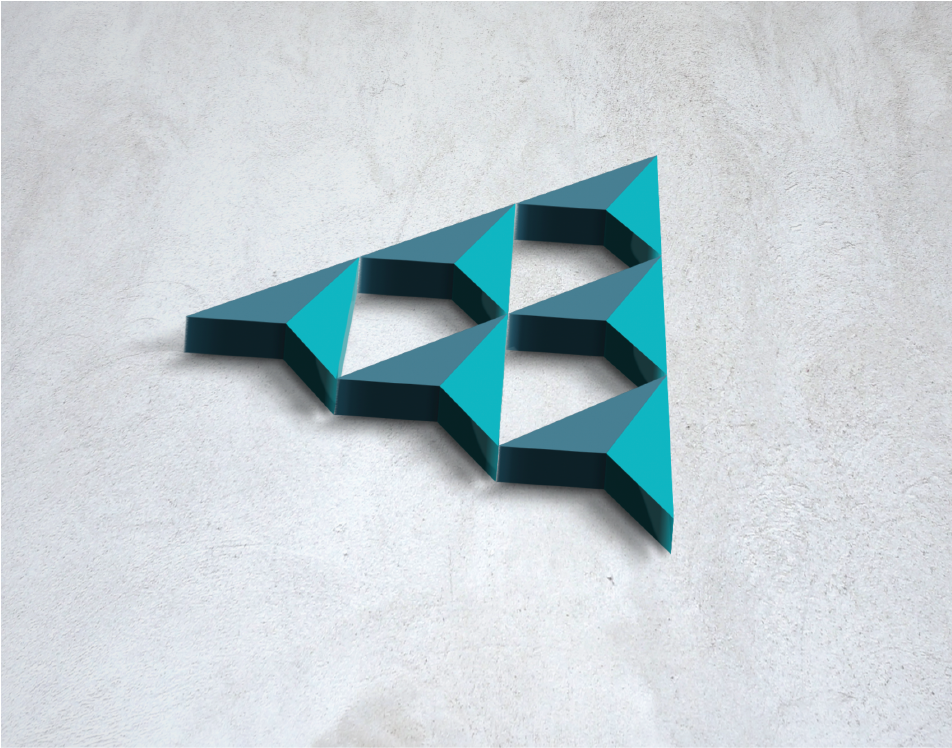
SYMBOL AS ART
This design can be used to create 3D sculptures or art to decorate a space. It may also be used as a graphic element.
FULL-COLOR LOCKUPS
Our global symbol, combined with the name of each organization (and, for regional operating centers and member locations, “A Member of JA Worldwide”), creates a consistent global identity.
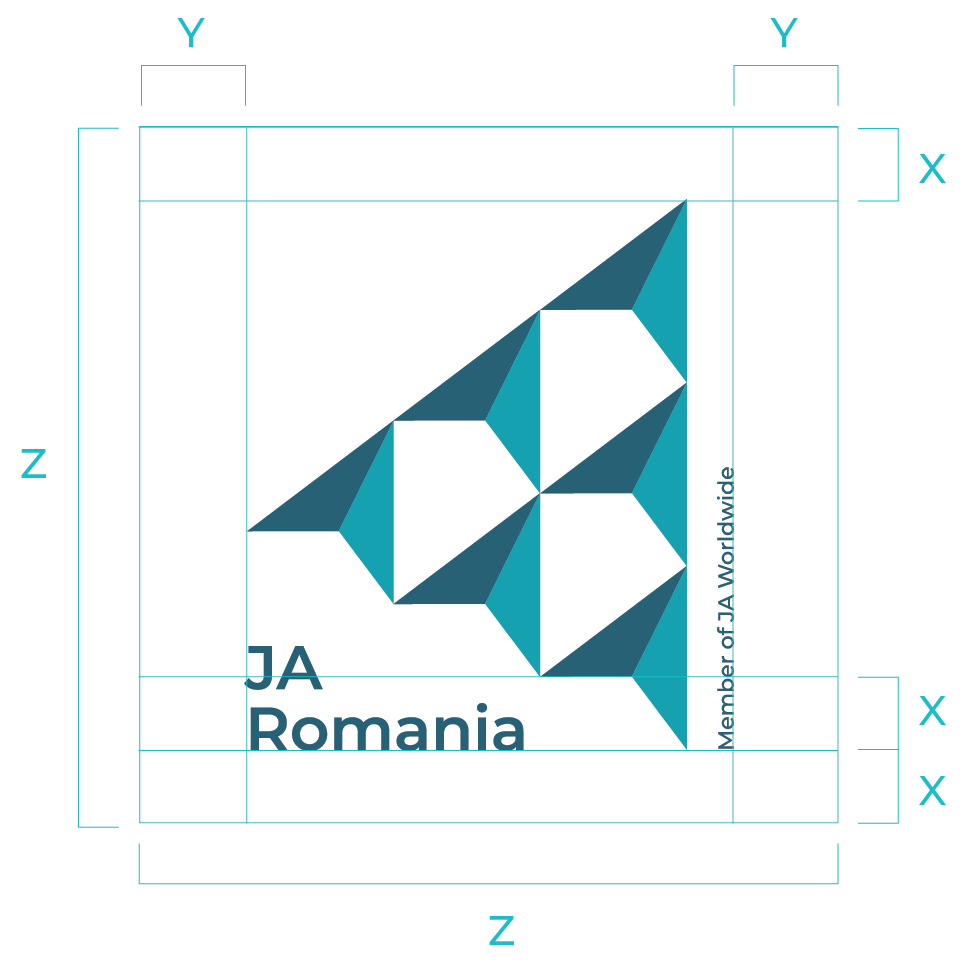
FIXED: These lockups have been created for you and is fixed. The version shown here is for a white background. Also see note in the “Signage” section about the alignment of the points in the symbol.
FLEXIBLE/FREESTYLE: Monochrome versions of the lockup can overlay any of our 16 colors, as long as one of the colors is from our primary palette.
MONOCHROME LOCKUPS
When the symbol becomes monochrome, the right half of each bird remains a solid color, while the left side becomes 50% translucent with the same color.
FIXED: At least one of the two colors must be from the primary color palette.
FLEXIBLE/FREESTYLE: The symbol can take any color from our color palette and go over any color from the color palette, as long as there’s enough contrast, and as long as the fixed requirement is met, above.